You’ve just built your new site and optimised everything possible including your custom image sizes, and then you hand it over to the user. Two weeks later you get the “Why is my page speed so bad?” or “Why is the page taking so long to load?” questions. You go and check the website and find out that the images are huge! I’m sure every developer has been in this position before. It’s a difficult thing to deal with in the current climate of high-resolution images that come from DSLR’s, phones and retina displays, but hopefully this post will cover a few very simple things you can put in place to avoid some of these issues. Ultimately, even just one oversized image can seriously lower your page speed ratings.
If you want to improve your conversion rate, your customer engagement, your loyalty and your lifetime value –– well, you need to start by paying more attention to your imagery.
But where should you start?
We’ve got you covered.
In this guide we’ll go through the most important concepts for you to understand regarding your images, and show you how you can begin implementing tips to increase conversion – right now.
When we talk about how to “optimize” images for the web, you can think about this in three ways: 1) making them look good, 2) making them load quickly, and 3) making them easy for search engines to index.
Most posts just go over one aspect or the other, but in this post I’ll cover them all. Even better is that you can optimize images with free, easy-to-use tools—no Photoshop required. (In this post I’ll mostly demonstrate with the free web version of Pixlr, which is a great tool for basic photo editing.

If you need to improve the speed of your product quickly, I recommend you make image optimisation the first step, for the following reasons:
- The vast majority of the average web page is images (64 per cent)
- Optimising images will lower file size more than any other aspect of the average page
- Optimising images is possibly the easiest web performance task you can do
- Lossless image optimisation leaves an image looking exactly the same, yet reduces file size in the region of 20-40 per cent for PNGs and 5-20 per cent for JPEGs
- Its relative ease means you can ship a faster product sooner
- Having shipped improvements that stakeholders can see and you can refer to will help strengthen your case for prioritising other optimisations
Resize images to optimize page speed and appearance
With web images, you want to find the right balance between size and resolution. The higher your resolution, the larger the file size will be. In the world of print, high resolution images are a good thing. But on the web, huge images can slow down your website’s page speed. This hurts your users’ experience and, eventually, your search engine ranking. Big images and slow load times are especially annoying for mobile visitors.
There are times when you’ll want to use a large photo on your website, like for your background or hero image. If you use a low-quality image and try to blow it up to be big enough, it will look fuzzy.
So how do you strike the right balance between size and quality? First, it’s important to understand that when it comes to images, “size” is a relative term. What you need for print is usually much much larger than what you need for a website. It can be a little hard to keep track of what’s what, so here’s an overview of the three main aspects that make up “size”:
- File size: the number of bytes the file takes up on your computer. This is the factor that can slow your website way down. A 15MB (megabyte) photo is huge. A 125KB (kilobyte) photo is much more reasonable. If your file size is really big, it’s an indicator that either your image dimensions are too large or the resolution is too high.
- Image size: The actual dimensions of your image, in pixels. You probably think of traditional printed photos as 4×6, 5×7, or 8×10. But on the web, the height and width are measured in pixels. So for example, a typical image on a website or blog might be 795×300 pixels.
- Resolution: Left over from the world of print, resolution is the quality or density of an image, measured in dots per inch (dpi). A professional printer might require images to be at least 300dpi. But most computer monitors display 72dpi or 92dpi, so anything higher than that is overkill and makes your image unnecessarily large. When a design program has the option to “save for web”, it means saving it at a low, web-friendly resolution.
How do you find the file size, image size, and resolution of your image?
You can find the file size and image size right on your computer. If you’re on a PC, right-click on the image file, choose “Properties” and then the “Summary” tab. On a Mac, Ctrl+click on the image file and choose “Get Info.”
Finding the resolution requires a more advanced photo program like Photoshop, but most basic image editing programs will automatically save images at a lower, web-friendly dpi. Pixlr’s free web version presents your images at 72dpi, and Canva lets you “save for web” which gives you a PNG at 92dpi.
Cheat Sheet for image size, file size, and resolution
Now that you know the different ways to describe an image’s size, here’s a few rules of thumb to keep in mind:
- Large images or full-screen background images should be no more than 1MB.
- Most other small web graphics can be 300KB or less.
- If you’re using a full-screen background, Jimdo’s Customer Support Team recommends uploading an image that’s 2000 pixels wide.
- If you have the option, always “Save for web” which will give your image a web-friendly resolution.
- You can make a large image smaller, but it’s very hard to make a small image bigger. As Pixlr’s support center puts it, “If you have a 100×100 pixel image and you want to turn it into a stunning 2560×1440 YouTube banner, the resulting image will become pixelated and bIurry…If you think about it in terms of volume, you can’t make a gallon of water fit into a swimming pool.”
What do you do if your image is too big for your website?
If you have a nice digital camera, you might be taking photos that are several megabytes large—way bigger than what you need for your website. Stock photos from high-quality sites tend to come with large file sizes too. If your image is over 1MB, there are a few things you can do:
- Resize the image. If your photo is 5000 pixels wide, you can easily resize it to 2000 pixels wide, 1200 pixels wide, or even smaller depending on how you plan to use it on your site. This will significantly reduce the file size. When you resize, make sure to keep the proportions the same so you don’t distort your image.
- Reduce the resolution. Photo programs like Pixlr and Canva will automatically reduce your image resolution to a “web-friendly” size (72dpi and 92dpi, respectively). You can do this in Photoshop too with the ‘save for web’ option. You can also “Save As” in many photo programs and then adjust the quality level from there.
- Run your image through a free program like TinyPNG or TinyJPG. Both will significantly reduce your file size without interfering with the quality.
Use the right file type: JPEG or PNG
With images, you’re most likely to encounter a JPEG (or JPG) or a PNG. There are pros and cons of each, but for most cases you can remember the following:
- Photographs should be saved and uploaded as JPEGs. This file type can handle all of the colors in a photograph in a relatively small, efficient file size. By using JPEGs, you won’t end up with the enormous file you might get if you saved a photograph as a PNG.
- Graphics, especially those using large, flat areas of color, should be saved as PNGs. This includes most designs, infographics, images with lots of text in them, and logos. PNGs are higher quality than JPEGs, but typically come with a larger file size, too. PNGs deal with areas of color and text with nice crisp lines, so you can zoom in and not lose any quality. They also support transparent backgrounds (which you’ll want if you’re using a logo). If you have a choice, we recommend saving the PNGs as “24 bit” rather than “8 bit” because of the better quality and richer array of supported colors.
What if you’re using a photograph with text over it? If the majority of the image is a photograph, you can stick to a JPEG.
Most photo programs let you choose JPG or PNG by going to “Save As,” “Export,” or “Save for web” and choosing the type you prefer. There are also free online tools like Zamzar that will convert files for you.
You can convert from PNG to JPEG, but you don’t optimize any quality by converting a JPEG to a PNG. So for example, if you only have your logo as a JPG, you’ll need to go directly to your designer and ask for a PNG from their original design program, rather than trying to reverse-engineer a PNG from a JPEG.
Name the image file correctly to help your SEO
Most people don’t think much about their file names. They may call a photo “Photo1.jpg” or “Screen Shot 2017-06-02 at 3.41.15 PM”. If this sounds familiar, take a moment to rename your images before you upload them to your website. Why? Because doing so will give your SEO a boost.
Think about it this way. When Google scans your website, it can read your text but it can’t see what’s in your images. The file name provides information about what’s in the image so that Google can interpret it correctly (think eiffel-tower.jpg rather than DSC12345.jpg).
The file name also becomes part of the image’s url, so naming your file something in plain English will make your urls easier to navigate and interpret. Once you upload an image to your website, its file name is public. So don’t name them anything embarrassing or secret.
For consistency’s sake, use lowercase letters and numbers 0-9. Don’t introduce punctuation or spaces. And it’s best to use hyphens rather than underscores.
Make images the same size and style
Images on a web page will look better if you use a consistent style and size/proportion. Consistency will also help when lining up your text, columns, and other information on your page. To see what we mean, take a look at the examples below.
In the first one, taken from our make-believe “Make-Believe Coffee” website, the photos are all different dimensions. One is oriented vertically, while the others are horizontal. This makes the page look a little disorganized.

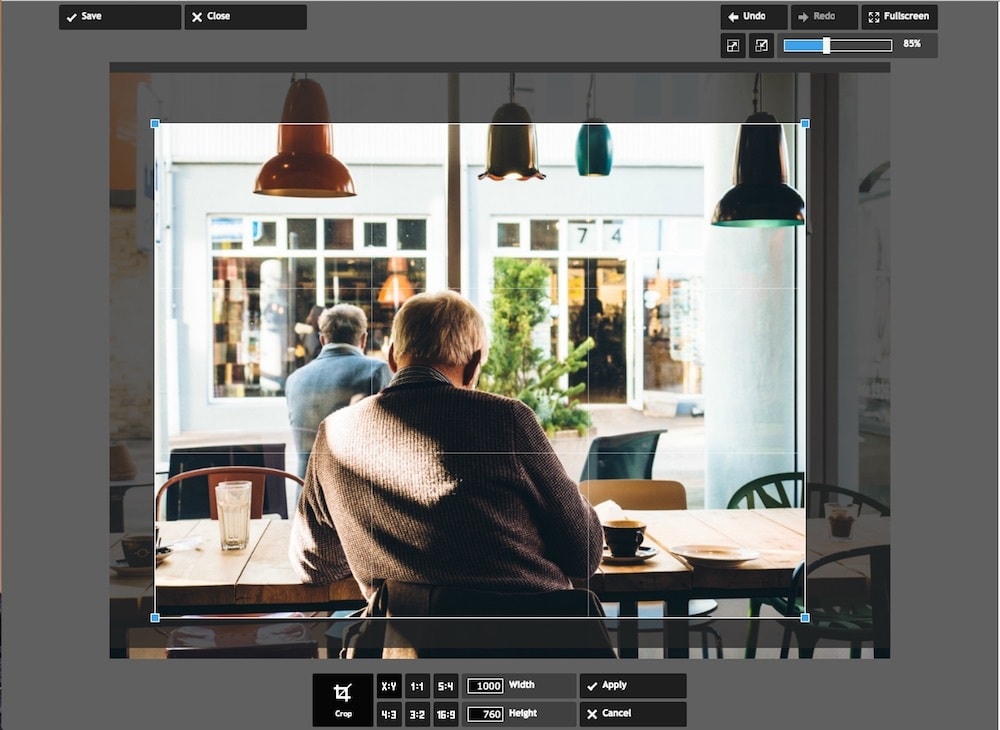
In the next example, I used Pixlr to crop each photo to a more uniform 1000×760 pixels (you can also use Jimdo’s own built-in Adobe Image Editor to crop). The top photo of the bright white coffee mug sort of felt out of place, so I replaced it with one that was similar in style and color to my two other photos. I also experimented with Pixlr’s effects and put in a subtle overlay over each photo (sort of like an Instagram filter) to give them a more consistent look. Once I had them all the same size and style, I uploaded them into a Columns Element on my website.

Since the photos are all the same size and oriented the same way, they all fit perfectly in one column, with my paragraphs in another. No adjustments or guesswork needed!

Ok, now that your photos are resized and looking great, how can you optimize them for search engines?
Fill out your captions and alternative text
Once people upload an image into a Photo Element, they often forget to fill out the additional information. But just like the file name, this info gives you some added SEO juice.
Alt tags (or alternative text) won’t be visible to your average visitor, but they give search engines a basic idea of what each image is about. So once you’ve added an image to your site, be sure to fill in the Alternative Text field with a phrase that describes what the photo is showing, preferably with a targeted keyword. (Alternative text also helps visually impaired visitors navigate your site with audio-based software, so it’s a nice way to improve your website’s accessibility.) Here are a few more tips on writing good alt tags.
File names and alt tags are especially important for the SEO of product pages. If it makes sense, also add a caption to your image, since people tend to read photo captions more than anything else.
Note: Filling in alt tags, names, and captions is good for SEO, but don’t try to keyword stuff. You just want to accurately describe an image in plain English—adding irrelevant or repetitive keywords will get you penalized by the search engine deities.
Put the image near relevant text
Choose images that are related to what the text is saying, rather than something completely out-of-the-blue. An image that is surrounded by relevant information (with related keywords) will rank better.
This tip also helps you avoid stock photo cliches. If your website is about education, you don’t get any SEO boost from having a photo of an apple. Photos of teachers, students, and classrooms, though, will be more interesting for readers and more relevant to your subject matter.
____________________________________________________________________________________________
We provide the best quality backlinks as ever, pls contact us qualitybacklink.net@gmail.com ; Skype: qualitybacklink