The homepage is one of the most important pages of your website. Whether you have a blog, corporate website or ecommerce store, you need to SEO your homepage even if this is not one of the pages you expect to get high rankings.
In terms of SEO, your home is the most powerful, authoritative page on your website. While optimized service and product pages are also important for your rankings and conversions on specific keywords, your homepage carries the most authority and the content on your homepage plays a huge part in its success.
In some cases, the homepage is also a candidate to rank for highly competitive keywords because it ‘absorbs’ all the power and rank value from the rest of the pages.

Let’s see practically how this can be done in WordPress (if you are not on WordPress search for SEO settings or Marketing and you should find the entries to change your Homepage Title and description).
The settings depend on the WordPress theme and framework you are using but in most cases you can find them in:
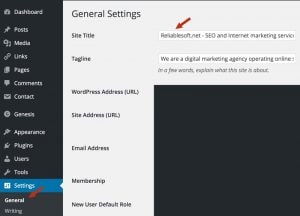
General under Settings. Look for the site title and tagline as shown below:

If you are using a Genesis theme (based on the Genesis framework), you can find these in SEO settings.

If you are using Yoast SEO plugin, click Titles & Meta under SEO and find the Homepage tab.

Homepage H1 tag
The next thing to check is the H1 tag. Open your homepage in the browser, right click anywhere in the page and select VIEW SOURCE. Press CTRL –F (to search for a phrase) and search for “h1”. Normally you should see only one opening <h1> tag and one closing </h1>.
If you notice that there are more than one sets active in your html code, then you need to get the help of a developer to remove them and leave only one.
The H1 tag is normally at the top of the page and most themes are configured to display the page title enclosed in h1 tags.
If you have a choice for setting the H1 tag for the homepage make sure that you also include some related keywords.
For example, if you examine moz.com homepage, they use the following combination:

Homepage images
A good homepage needs to have images. They make a page less boring and the message that you want to pass to your readers more obvious. In terms of SEO, images can be used to give another signal to the search engine crawlers about your content.
When using images for your homepage make sure that:
- You set an ALT text that describes the image
- Include in your ALT text keywords in a natural way
- When an image includes text, try to separate the image part from the text. Search engines cannot read text that is embedded in a jpg or png. For maximum SEO, keep the image without the text and add the text using css and html.
- A common practice in case of blog posts, is to use the post title as the ALT text of the featured image. See the example below from searchenginejournal.com

Homepage logo
Every website needs to have a unique logo. What you can do to optimize your logo is 2 easy things:
- Make use that the image filename has the name of your website. For example, my logo has this filename: ‘Digital-marketing-pro-logo.png’.
- The ALT text also includes your website name i.e. ‘Digital Marketing Pro Logo’.
Bonus Tip: If you are trying to optimize your homepage for local SEO, you can also include your location (City) in the logo filename and ALT text.
Mobile Friendliness

More than 50% of searches on Google are now from mobile and it is more than necessary to have a mobile friendly homepage.
Google is using a slightly different ranking algorithm for mobile websites but the basic SEO configurations (titles, descriptions, h1, etc) are the same for both desktop and mobile.
When it comes to the homepage you should run the mobile-friendly test and fix any errors. In general, it is best to use a responsive website design so that any SEO fixes you do for the desktop are immediately available for mobile.
Content
A homepage needs to have content, and by this I mean text content that search engines can read and understand.
In general, a homepage can have 3 variations:
- In case of corporate websites, it will have details about the company, images (a slideshow maybe) and links to the internal pages of the website.
- In case of ecommerce stores, the homepage may show the latest products, offers, latest news and links to the different product sections.
- In case of portals or blogs, the homepage typically will display the latest blog posts and featured articles.
Regardless of the homepage style you choose; you need to ensure that there is text content on the page. Avoid having only images or videos with enough text.
SSL
Last but not least, a homepage (and website as a whole), needs to be https. If you have an ecommerce store or gather any user information this is a must but even in cases where you have a normal blog, it is good to have SSL enabled.
Google mentioned many times that for now having an SSL website gives you a small comparative advantage but this is something that will certainly gain more importance in the coming months or years.
When migrating from http to https make sure that:
- You make 301 redirections to redirect http urls to https
- Use 2048-bit key certificates
- You register and keep active, all 4 versions of your website in webmaster tools (http://www, https://www, http://, https://)
Structured Data
Structured data is gaining importance and although it is not yet part of the Google ranking algorithm, it is something that soon will be included.
In simple words, structured data is a way to describe your data to search engine crawlers. All major search engines have agreed to a common structure of presenting various forms of data (i.e. articles, products, organizations, companies, events etc.) and your job as a webmaster is to add the necessary ‘tags’ to your html code.
Google may also use structured data in the SERPS (in the form of rich snippets or knowledge graph entries) and this makes your entries more appealing to users and this means higher CTR (click through rates).

When it comes to structured data for the homepage, you need to ensure that you define the following schemas:
Organization (if you are an online business), Local Business (if you have a physical presence i.e. a shop), or person (if you are running a personal blog).
The easiest way to add the necessary schemas in your homepage html is to use the options provided by Yoast SEO plugin.
Loading speed

It is a fact that 40% of users will leave a page if it takes more than 3 seconds to load. This means that even if you have the perfect homepage, if it is too slow to load, you will lose visits and customers.
There are a few things to take into account to make your homepage load faster:
- Use a fast server from a reliable host. If you are still on shared hosting, you should definitely consider moving to a VPS. Having your own server plays a big role when it comes to website speed and taking into account that the cost for a VPS is as low as $25 per month, there is no excuse for serious businesses or bloggers.
- Optimize your image file size: Before uploading an image use a photo editing software (Gimp, Photoshop, Pixelmator etc.) and export the image for the web. This will definitely reduce the image file size. If you use a lot of images you can also make use of a CDN.
For WordPress you can install image optimizer to optimize your images after they are uploaded to your website.
- Check your website using pagespeed insights. This is a tool by Google which gives recommendations on what you can do to improve your page speed. Your goal is to get a score close to 90%.
- If you use video on the homepage, make sure that this is hosted on a video streaming service like YouTube and embedded to your website.
You don’t want to host the video on your website because this will really increase your loading time, bandwidth and required server resources.
____________________________________________________________________________________________
We provide the best quality backlinks as ever, pls contact us qualitybacklink.net@gmail.com ; Skype: qualitybacklink






